Креативный эффект при наведении на изображения. Часть 1

На этом уроке вы узнаете, как можно креативно расположить превью-картинки, ведущие на полные статьи в блогах.
Создание контейнера
Начнем с создания контейнера для картинок. Внутри контейнера вставим три пустых блока, которые в дальнейшем заполним картинками.
<div class="container">
<div class="clip clip1"></div>
<div class="clip clip2"></div>
<div class="clip clip3"></div>
</div>
@import url('https://fonts.googleapis.com/css2?family=Quicksand:wght@300;400;500;600;700&display=swap');
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;/*без учета рамок*/
font-family: 'Quicksand', sans-serif;/*название шрифта*/
}
body{
display: flex;/*отображать как гибкий контейнер*/
justify-content: center;/*горизонтальное выравнивание*/
align-items: center;/*вертикальное выравнивание*/
min-height: 100vh;/*на всю высоту экрана*/
background: #111;/*цвет фона*/
}
.container{
position: relative;/*относительное позиционирование*/
width: 800px;/*ширина контейнера*/
height: 500px;/*высота контейнера*/
background: #222;/*цвет фона*/
}
.clip{
position: absolute;/*абсолютное позиционирование*/
top: 0;/*позиция сверху*/
left: 0;/*позиция слева*/
width: 100%;/*вся ширина контейнера*/
height: 100%;/*вся высота контейнера*/
transition: 0.5s;/*плавный переход*/
}
Заполнение блоков картинками
Ожидаемо мы видим только одну самую верхнюю картинку img3.
.clip1{
background: url(img1.jpg);/*путь до картинки*/
background-size: cover; /*пропорциональное растяжение*/
}
.clip2{
background: url(img2.jpg);
background-size: cover;
}
.clip3{
background: url(img3.jpg);
background-size: cover;
}

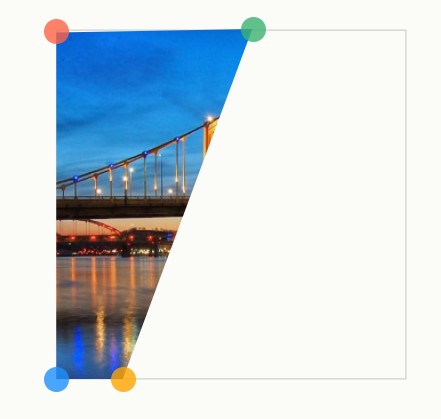
Clip-path maker
Для создания обещанного креатива, нужно перейти на онлайн-сервис clip-path maker.
Генератор clip-path — https://bennettfeely.com/clippy
- Выберите фигуру Trapezoid
- Переставляйте точки, как вы хотите
- Скопируйте готовый код и вставьте в CSS-код
- Повторите эти действия для всех картинок

.clip1{
background: url(img1.jpg);
background-size: cover;
clip-path: polygon(0 0, 55% 0, 20% 100%, 0% 100%);/*скопированный код*/
}
.clip2{
background: url(img2.jpg);
background-size: cover;
clip-path: polygon(55% 0, 100% 0, 45% 100%, 20% 100%);
}
.clip3{
background: url(img3.jpg);
background-size: cover;
clip-path: polygon(100% 0, 100% 0, 100% 100%, 45% 100%);
}

Продолжение будет в следующей статье.

