SEO-аналитика для мобильных: гайд по главным точкам оптимизации
Значительная часть трафика на сайт приходит с мобайла – если не уделять внимания мобильной оптимизации, проект потеряет часть прибыли: пользователи просто уйдут к конкурентам, на чей сайт гораздо удобнее заходить с телефона.
Сейчас редко встретишь сайт, у которого вообще нет мобильной версии. На большинстве проектов, которые заходят к нам на продвижение, как правило, какая-то оптимизация выполнена – у кого-то хуже, у кого-то – лучше. Причем проблемы не всегда видно невооруженным взглядом – бывает, что с мобильного устройства сайт открывается нормально, а поисковый робот выявляет ошибки в верстке или коде и понижает сайт в выдаче.
В этой статье мы рассмотрим восемь точек оптимизации сайта для мобильного. На самом деле, их может быть больше, но остановимся на основных – тех, что чаще всего стопорят развитие сайта. Как и всегда, подкрепим слова примерами из практики.
Проведите первичную проверку, чтобы понять, нужна ли сайту мобильная оптимизация
Понять, есть ли серьезные проблемы с мобильной оптимизацией, можно, посмотрев на соотношение трафика мобайла и десктопа. Когда показатели по каким-либо из устройств сильно отличаются – это дает повод задуматься о возможных пробелах.
Для начала мы смотрим общий трафик, который приходит на сайт с мобайла и десктопа. Это легко сделать в Google Analytics и Яндекс.Метрике. В большинстве случаев на мобильные устройства приходится 50% и выше от общего объема трафика, но не всегда.
Если вы не знаете примерную норму трафика в вашей тематике, посмотрите на ближайших конкурентов. Это даст вам понимание, насколько ваша мобильная оптимизация эффективна. Для более правильной оценки уровень конкурентов должен соответствовать вашему. Если у вас интернет-магазин с доставкой в одном городе, нет смысла конкурировать со всероссийскими топами.
Когда собраны все данные, мы делаем вывод о том, в достаточном ли объеме заходят пользователи на мобильную версию сайта или трафик следует повышать. Например, если у конкурента соотношение мобайла и десктопа 70/30, а на вашем проекте 40/60, то вашему сайту требуется мобильная оптимизация.
Проверьте, нет ли ошибок в адаптивной верстке
Адаптивные версии сайта, в сравнении с десктопными, имеют упрощенный вид. То, что на компьютере выглядит нормально, на мобильном – громоздко. Именно поэтому на смартфонах крупные элементы становятся более компактными, а размер шрифта подстраивается под диагональ экрана.
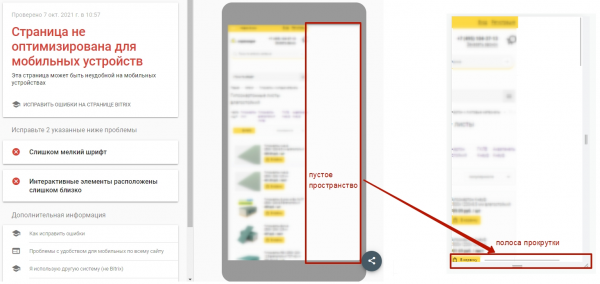
Иногда в этой подстройке происходят ошибки. На одном из наших проектов с помощью сервиса Google Mobile Friendly Test мы выяснили, что поисковый робот видел на странице фильтрации большую полосу горизонтальной прокрутки, из-за которой остальные элементы и, самое главное, шрифт, сильно уменьшались.

При этом, когда мы открыли ту же страницу вручную с мобильного телефона, полоса прокрутки была едва заметной и не мешала выбирать товар – устройство самостоятельно масштабировало страницу до нормального вида.
Искажение масштаба Google считает неудобством для пользователей, поэтому эта страница теряла в ранжировании – поисковик считал ее не оптимизированной, несмотря на то, что по факту пользователи могли не заметить проблему.
Мы убрали полосу прокрутки, после чего все элементы стали загружаться корректно. Оптимизация способствовала улучшению ранжирования этой страницы в выдаче.

Посмотрите, все ли элементы сайта открыты для роботов
Индексирование элементов сайта – один из факторов его ранжирования. Сюда относятся файлы CSS, JavaScript, изображения, шрифты. Иными словами, поисковый робот должен видеть сайт так же, как его видит пользователь.
Иногда разработчики скрывают от индексации целые страницы или только скрипты, шрифты и стили. В первом случае поисковый робот не покажет сайт в выдаче из-за отсутствия информации. Во втором будет хуже ранжировать. При этом на мобильном устройстве в обоих случаях сайт будет отображаться корректно.
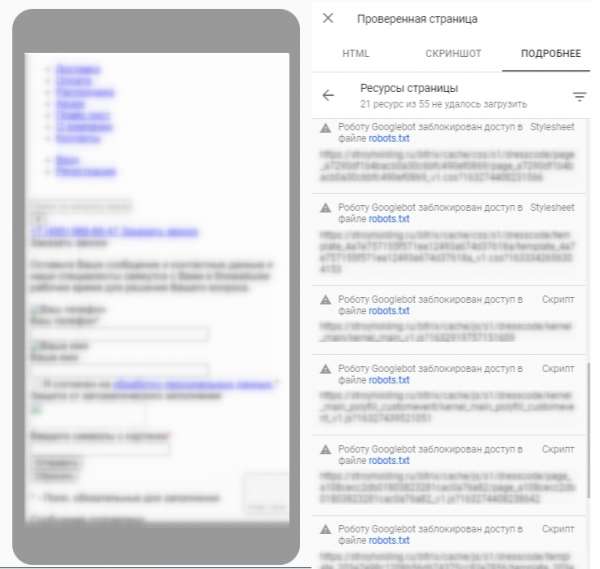
На одном из наших проектов у клиента была адаптивная верстка сайта. Мы провели ее диагностику в Google Search Console. На мобильном устройстве сайт отображался правильно, однако поисковый робот видел страницу без баннера, кнопок и фирменных шрифтов.

Отображение страниц с заблокированными ресурсами
Оказалось, что разработчики закрыли для индексации доступ к стилям и скриптам. Это повлияло на выдачу – так как робот не видел стили, он считал, что элементы на сайте не масштабируются под разную диагональ экрана, а, значит, такой сайт менее удобен и его можно хуже ранжировать.
Мы исправили недоработку, после чего поисковый робот начал видеть адаптивную верстку сайта должным образом – с баннером, кнопками и шрифтами. Он понял, что все элементы сайта будут подстраиваться под разную ширину экрана. После этого ранжирование сайта улучшилось.

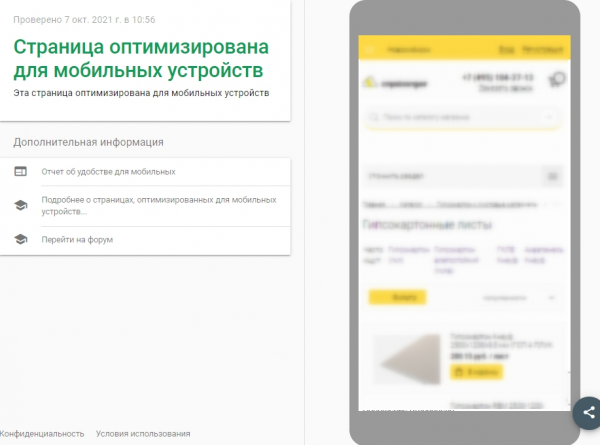
Отображение страниц с не заблокированными ресурсами
Соберите UX-аналитику и выясните, удобен ли ваш сайт для пользователей
UX-аналитика показывает, как пользователи взаимодействуют с сайтом. В случае с мобильной версией человек может вести себя иначе – не так, как с десктопной. Как правило, у него меньше времени, поэтому есть потребность получить информацию быстрее.
Перед началом анализа мы ставим цели и задачи, затем проводим исследования и выдвигаем гипотезы, которые в дальнейшем подтверждаем или опровергаем.
Если подробнее, мы смотрим в Вебвизоре, с каких страниц происходит отток, а затем вручную открываем их и ищем узкие места. Нюансов много, вот основные:
1. Удобство просмотра.
Кегль текста меньше 14 плохо читается, а товар неудобно изучать, если фотографии обрезанные или мелкие. Например, на сайте ювелирных изделий фотографии украшений должны быть достаточно крупными для просмотра.
2. Интуитивно понятный дизайн.
Следует учитывать, что на десктопах пользователь без перелистывания видит много информации (заголовки, кнопки, изображения и т.д.). А дизайн телефона рассчитан на скроллинг, поэтому обычно блоки располагают вертикально – то есть одновременно видно меньше элементов.
Также на мобайле отсутствует курсор, но есть клики. И чтобы не загромождать пространство, например, на главной странице сайта, карточки товаров можно скрывать в кнопки разделов. При клике они будут открываться.
3. Возможность позвонить оператору.
Номера телефонов лучше делать кликабельными, чтобы пользователь мог легко нажать на него и совершить вызов.
Если скрываете контент на мобильной версии, делайте это правильно
Десктопная версия сайта содержит больше информации на странице, в то время как на той же странице мобильной версии часть информации скрывают – делают сайт более аккуратным и компактным. Чаще всего для этого применяют технологию Ajax.
Обычно новые данные загружаются одновременно с новой страницей на сайте, но с использованием Ajax это происходит не синхронно. Технология запрашивает у сервера недостающую информацию и добавляет ее на страницу. Сама страница при этом не перезагружается.
Этот вариант не самый лучший, т.к. скрытую таким образом информацию поисковик не видит вообще. Google индексирует почти все сайты с приоритетом на мобильный контент. И отсутствие важной информации может привести к потере в ранжировании.
Скрытие контента на странице допускается при условии, что он находится в HTML-коде документа и скрывается посредством стилей.
Мы предлагаем заменить Ajax на технологию CSS медиа-запросов. Отличие от первой состоит в том, что информация скрывается от глаз пользователя, но не от поискового робота. При этом скрытую информацию можно прочесть, нажав на связанную с ней кнопку.
CSS медиа-запросы позволяют скрывать текст с учетом диагонали экрана. На скрине ниже вы можете увидеть, как выглядит описание товара на широкой диагонали экрана (слева) и на экране поменьше (справа). Во втором случае текст скрылся под кнопкой, при нажатии на которую описание разворачивается.

Пользователь в любой момент может прочитать информацию, а поисковый робот – проиндексировать страницу.
Добейтесь оптимальной скорости загрузки страниц
Скорость загрузки страниц является важным фактором ранжирования, в особенности для Google. Оптимальным временем считается 2–3 сек.
Для сбора данных по разным устройствам и их сравнения мы пользуемся Google PageSpeed Insights. Инструмент предлагает проверить время загрузки первого контента, индекс скорости загрузки, время загрузки достаточной части контента и другие параметры. Также вы сможете определить, какие элементы страницы могут замедлять ее загрузку.
На одном из наших проектов в Google PageSpeed Insights низкие результаты были по 4 показателям из 6. Чтобы увеличить скорость сайта, мы поменяли конструктор верстки и переехали на новый хостинг. Это был первый этап нашей работы, но даже он помог существенно увеличить скорость загрузки.
Иногда лучше начинать с простых действий. Вот еще несколько идей, как ускорить загрузку страниц.
1. Конвертируйте и сжимайте изображения, чтобы сайт загружался быстрее.
Часто загрузку страницы стопорят тяжелые фотографии в каталоге и баннер на главной странице. В этом случае мы конвертируем изображения в AVIF-формат. При одинаковом качестве картинки ее вес в формате AVIF будет на 50% меньше, чем в jpg и на 30% меньше, чем вес в webp.
2. Используйте ускоренные страницы.
Ускоренные страницы загружаются в 3–4 раза быстрее стандартных адаптивных сайтов. Google для этого предлагает технологию AMP, а Яндекс – турбо-страницы.
Настройте перелинковку, чтобы удалить дубли страниц
Сейчас мобильную и десктопную версию сайта стараются делать на одном поддомене. Но на некоторых проектах их до сих пор разделяют – для мобильного адрес выглядит m.site.ru, для десктопа – site.ru. По факту клиент имеет два сайта, а, значит, поисковик их будет индексировать отдельно и хуже ранжировать из-за того, что контент на обеих версиях сайтах дублируется.
Для того чтобы сайты одного и того же проекта на разных поддоменах не конкурировали между собой в выдаче, мы настраиваем перелинковку – связываем десктопную версию сайта с мобильной. На каждой странице для компьютера размещаем тег link с атрибутом rel=«alternate», который будет указывать на соответствующую ей страницу мобильного сайта.
Параллельно с этим на каждой мобильной странице размещаем тег link с атрибутом rel=«canonical», указывающий на ее версию для компьютеров. Это исключает дублирование. Наличие дублей страниц мы проверяем в Яндекс.Вебмастере и Google Search Console.
В сухом остатке
Доля мобильного трафика растет и может превышать 50% от общего объема со всех устройств – естественно, игнорировать при таком раскладе этап мобильной оптимизации нельзя.
Как и при работе с десктопами, здесь требуется серьезная аналитика – техническая, контентная и поведенческая – но нужно учитывать, что специфика работы с мобильными устройствами и с десктопами разная.
В наших чек-листах более 150 пунктов для проверки и анализа, которые позволяют внести эффективные изменения на сайте, мотивировать аудиторию к выбору товаров и увеличить число конверсий. В следующих статьях мы продолжим делиться наблюдениями и наработками в сфере мобильной SEO-аналитики.
Источник: seonews.ru

