Как сделать слияние полей у формы поиска

Обычно форма поиска как минимум состоит из двух полей input: это текстовое поле, куда пользователь вводит ключевое поисковое слово и кнопки «Поиск». Браузеры отделяют поля друг от друга отступами, как блочные элементы. Сегодня мы сделаем слитную форму поиска состоящую из двух полей input и тега select.
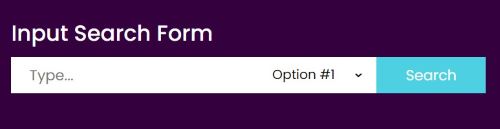
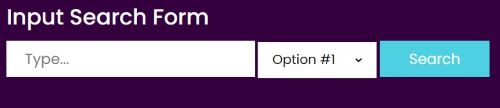
Вот что должно получиться в итоге:

HTML код
<div class="box">
<h2>Input Search Form</h2>
<form>
<input type="text" name="" placeholder="Type...">
<select>
<option>Option #1</option>
<option>Option #2</option>
<option>Option #3</option>
<option>Option #4</option>
</select>
<input type="submit" name="" value="Search">
</form>
</div>

CSS код
Позиционирование формы в центре
* {
margin: 0; / * обнуление отступов * /
padding: 0; / * обнуление полей * /
font-family: "Poppins", sans-serif; / * название шрифта * /
}
body {
display: flex; / * отображать как гибкий контейнер * /
justify-content: center; / * в центре по горизонтали * /
align-items: center; / * в центре по вертикали * /
min-height: 100vh; / * высота первого экрана * /
background: #35003e; / * цвет фона * /
}
h2 {
color: #fff; / * цвет заголовка * /
font-size: 30px; / * размер шрифта * /
font-weight: 500;/ * толщина шрифта * /
margin-bottom: 10px;/ * отступ между заголовком и формой * /
}
.box {
min-width: 600px; / * контейнер для формы * /
}

Стилизация полей формы
// Общие стили для всех полей
input {
position: relative; / * позиционирование всех полей * /
display: inline-block; / * контейнер для формы * /
font-size: 20px; / * размер шрифта * /
box-sizing: border-box;
// Стили для поля "submit"
}
// Стили для текстового поля
input[type="text"] {
background: #fff;/ * цвет фона поля * /
width: 340px;/ * ширина * /
height: 50px; / * высота * /
border: none; / * убираем рамки * /
outline: none; / * убираем обводку * /
padding: 0 25px; / * выставляем отступы для текста * /
// Стили для поля "submit"
}
// Стили для поля select
select {
position: relative;
height: 50px;
border: none;
outline: none;
background: #fff;
padding: 11px 16px 12px;
font-size: 18px;
border-right: 15px solid #fff;
}
// Стили для поля "submit"
input[type="submit"] {
position: relative;
width: 150px;
height: 50px;
border: none;
outline: none;
cursor: pointer;
background: #4dd0e1;
color: #fff;
}
input[type="submit"]:hover {
background: #0097a7; / * меняется цвет при наведении * /
}
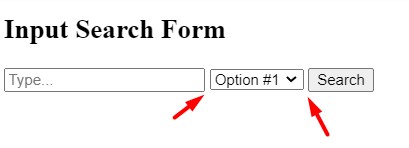
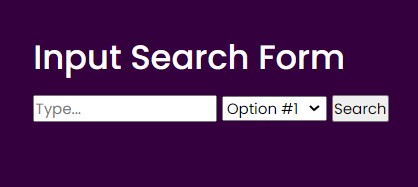
На картинке видно, что между тремя полями есть зазоры. Эти промежутки легко убираются маржинами и значениями left, right, top, bottom.

Делаем поля формы слитными
select {
...
left: -3px;
top: -2px;
...
margin-left: -2px;
margin-right: -2px;
...
}
input[type="submit"] {
...
left: -5px;
...
}
Посмотрите пример на CodePen
Без хороших знаний по CSS-свойствам будет трудно верстать макеты. В моем видеокурсе «Верстка сайта с нуля 2.0″. вы найдете все необходимые примеры и уроки.

