Как создать To Do List на чистом CSS (часть 1)

Данный To Do List (список дел) на CSS нацелен не на практическое использование, а чтобы показать возможности поля checkbox. Все таки для создания полноценного списка дел, одним CSS не обойтись.
HTML разметка
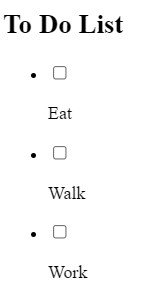
Разметка состоит из маркированных списков, внутри которых метки с полем типа checkbox, наименования пункта списка и пустой тег span.
<div class="list">
<h2>To Do List</h2>
<ul>
<li>
<label>
<input type="checkbox" name="">
<p>Eat</p>
<span></span>
</label>
</li>
<li>
<label>
<input type="checkbox" name="">
<p>Walk</p>
<span></span>
</label>
</li>
<li>
<label>
<input type="checkbox" name="">
<p>Work</p>
<span></span>
</label>
</li>
<li>
<label>
<input type="checkbox" name="">
<p>Bath</p>
<span></span>
</label>
</li>
<li>
<label>
<input type="checkbox" name="">
<p>Drink</p>
<span></span>
</label>
</li>
<li>
<label>
<input type="checkbox" name="">
<p>Sleep</p>
<span></span>
</label>
</li>
</ul>
</div>

CSS код
1) Список в центре
Используя технологию флексбоков для тега body, у нас есть возможность разместить список в центре по вертикали и по горизонтали.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800;900&display=swap');
*{
margin: 0; / * обнуление отступов * /
padding: 0; / * обнуление полей * /
font-family: 'Poppins', sans-serif; / * название шрифта * /
}
body{
display: flex; / * отображать как flexbox * /
justify-content: center; / * горизонтальное выравнивание * /
align-items: center; / * вертикальное выравнивание * /
min-height: 100vh; / * минимальная высота * /
background: #C8E6C9; / * цвет фона * /
}

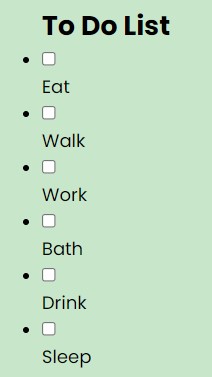
2) Оформление списка
.list{
position: relative; / * относительное позиционирование * /
background: #fff; / * цвет фона * /
width: 350px; / * ширина белого блока * /
}
.list h2{
background: #03a9f4; / * цвет фона для заголовка * /
color: #fff; / * вертикальное выравнивание * /
padding: 10px 20px; / * поля для вокруг текста * /
font-weight: 600; / * толщина шрифта * /
}
.list ul{
position: relative; / * относительное позиционирование * /
padding: 20px;
}

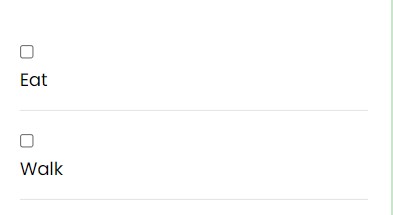
3) Рисование разделительных линий
.list ul li{
position: relative; / * относительное позиционирование * /
list-style: none; / * убираем черные точки * /
padding: 15px 0; / * отступы между линиями * /
border-bottom: 1px solid rgba(0,0,0,0.1); / * разделительные линии * /
}
.list ul li:last-child{
border-bottom: none; / * убираем нижнюю линию * /
}