Как создать To Do List на чистом CSS (часть 2)

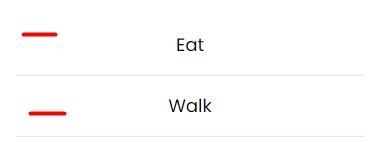
4) Позиционирование инпута и текста
.list ul label{
position: relative; / * относительное позиционирование * /
display: flex; / * отображать как flexbox * /
cursor: pointer; / * курсор в виде руки * /
justify-content: space-between; / * горизонтальное выравнивание * /
align-items: center; / * вертикальное выравнивание * /
}

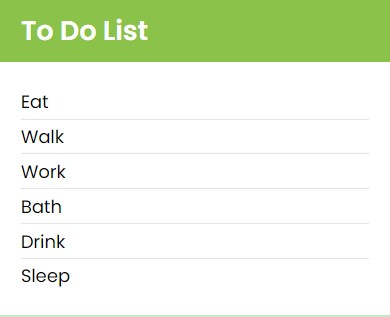
5) Кроссбраузерное скрытие инпутов
.list ul label input{
opacity: 0;
visibility: hidden;
appearance: none;
}

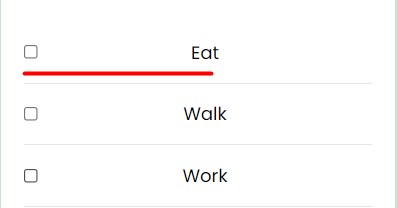
6) Изменение позиционирования текста
.list ul label p{
position: absolute;
}

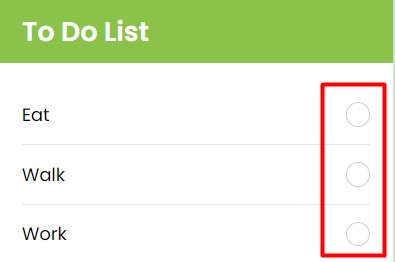
7) Рисование маленьких окружностей
Пустые теги span специально создавались в HTML-разметке под маленькие окружности.
.list ul label span{
position: relative; / * относительное позиционирование * /
width: 20px; / * ширина окружности * /
height: 20px; / * высота окружности * /
border: 1px solid #ccc; / * цвет толщина стиль окружности * /
border-radius: 50%; / * радиус круга * /
display: flex; / * отображать как flexbox * /
justify-content: center; / * горизонтальное выравнивание * /
align-items: center; / * вертикальное выравнивание * /
}

8) Создание галочек в кружках
У блочного псевдоэлемента делается обводка левой и нижней стороны условного квадрата, затем квадрат поворачивается на 40 градусов и получается галочка.
.list ul label span:before{
content: '';
position: absolute; / * абсолютное позиционирование * /
top: 5px; / * отступ сверху * /
width: 10px; / * ширина галочки * /
height: 5px; / * высота галочки * /
border-left: 2px solid #ccc; / * цвет толщина левой рамки * /
border-bottom: 2px solid #ccc; / * цвет толщина нижней рамки * /
transform: rotate(-40deg); / * разворот блока на 40 градусов * /
}

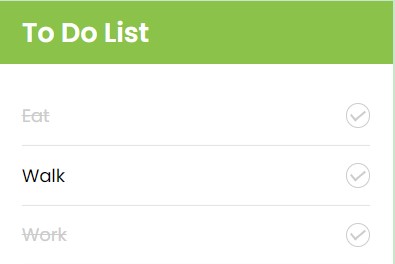
9) Зачеркивание текста при клике
Помните спрятанный чекбокс? Мы его не видим, но он там есть. Поэтому смело кликаем в любом месте label + содержимое тега p. В результате мы видим перечеркнутый текст, благодаря значению line-through.
.list ul label input:checked ~ p{
text-decoration: line-through; / * зачеркивание * /
color: #ccc; / * цвет зачеркивания * /
}

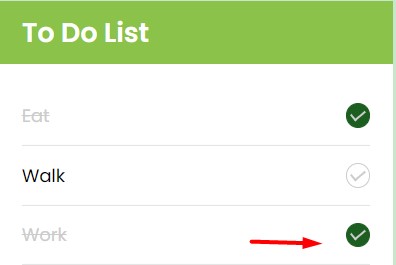
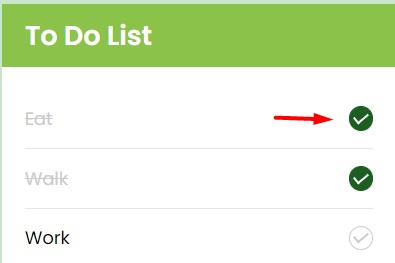
10) Заполнение кружочка цветом при клике
При клике по тегу span кружок окрашивается в указанный цвет, благодаря работе чекбокса.
.list ul label input:checked ~ span {
border: 1px solid #1B5E20; / * стили обводки * /
background: #1B5E20; / * цвет фона * /
}

11) При клике галочки меняют цвет
Выделяем галочки белым цветом, при клике по псевдоэлементу тега span.
.list ul label input:checked ~ span:before{
border-left: 2px solid #fff;
border-bottom: 2px solid #fff;
}

Посмотрите пример на CodePen

